Google Web Stories for WordPress – How to Create Them?

What do Facebook Stories, Instagram Stories, and WhatsApp Status Updates have in common? They’re all so-called social media implementations of the popular tap-through Stories format. On Facebook, WhatsApp, and Instagram itself, users share more than a billion stories every day.
First introduced by Snapchat back in 2013 as a fun way to share short videos and photos, this visual narrative format has appeared across several social media platforms, including LinkedIn, Twitter, YouTube, Skype, and now Google. With the new Google Web Stories, the tappable Story format is not just limited to social media. Stories are now available on the open web, meaning search engines can crawl them, and you can share and link to them — just like any other webpage.
In This Article
- What Are Google Web Stories?
- Differences Between Web Stories and Social Media Stories
- How Do Google Web Stories Work?
- Where Do Google Web Stories Show Up?
- What Are the Benefits of Using Google Web Stories?
- Are Web Stories Good for SEO?
- How to Create Google Web Stories in WordPress?
- How Do I Embed a Google Web Story Into WordPress?
- How Do I Create a Google Web Story for Any Website?
- Google Web Stories Best Practices
- Frequently Asked Questions About Google Web Stories
- Google Web Stories – A New Way of Sharing Your Story
What Are Google Web Stories?
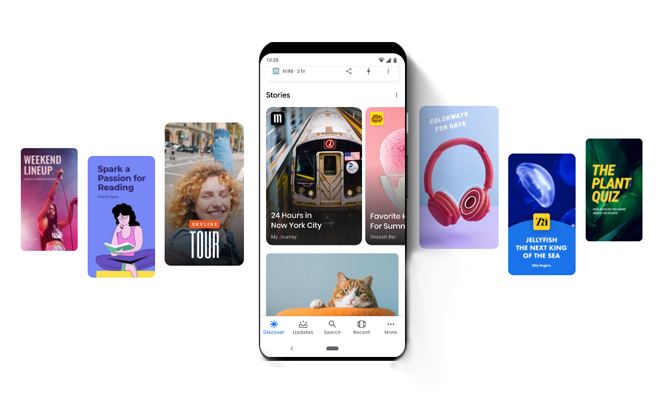
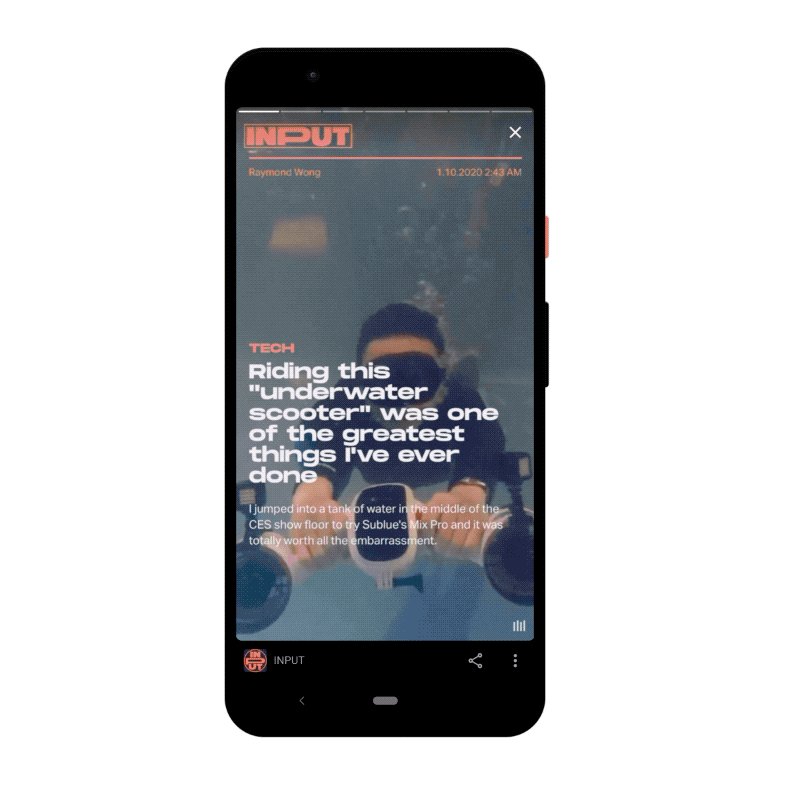
Powered by AMP technology, Google Web Stories are a web-based version of the popular “Stories” format that blends audio, video, text, animation, images, and other visual elements to deliver users a “dynamic consumption experience.”
Unlike traditional social media stories, which can only be seen on a particular platform, Google Web Stories can be hosted on your own website, shared and embedded across other apps and sites, and even appear in search engine result pages (SERPs). Although they are intended for mobile devices, they work well on all browsers and desktop devices.

Initially known as AMP Stories, Google Web Stories provides both brands and marketers a great opportunity to create SEO-ready content to enhance online visibility, boost rankings, and attract more organic traffic. What makes them different from other story experiences is the ability to post them on your own website and for as long as you like. Just like any other web page, you have complete creative control over your Stories, so you can customize them to fit your brand.
Differences Between Web Stories and Social Media Stories
On the surface, all stories appear the same. For example, users can tap to go backward or forward, pause the Story, and go to the next Story with a swipe. However, several features stand Google Web Stories out from the crowd of social media story formats. Unlike social media stories, Google Web Stories:
- Have no expiration date
- Have no editorial restrictions
- Are indexed by search engines
- Act like standard web pages
- Are accessible like any other webpage
- Are published by you and hosted on your servers
- Are highly customizable
- Can have embedded links
- Are fully responsive
- Are designed for the high-quality journalistic or editorial content
- Can feature interactive elements like quizzes and polls
- Can include new content in real-time
- Let you earn money from ads or sponsored content
- Support Google Analytics for tracking
Thus, Google hasn’t simply copied the story format from other social media platforms. They instead aim to offer users a highly interactive visual storytelling format with a lot of benefits.
How Do Google Web Stories Work?
Listed below are some steps to help you understand how Google Web Stories work:
- The creator comes up with a story or idea that people want to see and hear.
- Once the idea is there, the creator edits and customizes the Story using the preferred tool.
- When the Story is ready, the creator publishes it to their own site, which generates a shareable link like a regular web page.
- The Story then starts appearing on relevant users’ Google surfaces, including Search and Discover.
To make Web Stories load faster, Google stores them in the Google AMP Cache. When a user opens a Web Stories page from a Google surface, the search engine makes the cached page available.
Where Do Google Web Stories Show Up?
A unique thing that makes Google Web Stories different from the myriad of storytelling functionalities is their ability to be seen across the web. Users can experience Google Web Stories:
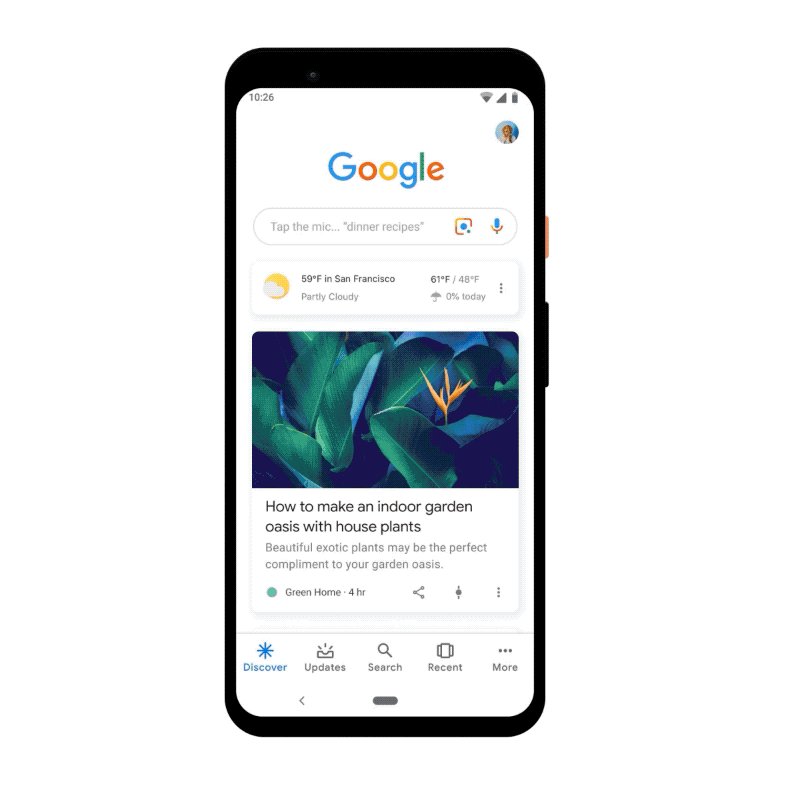
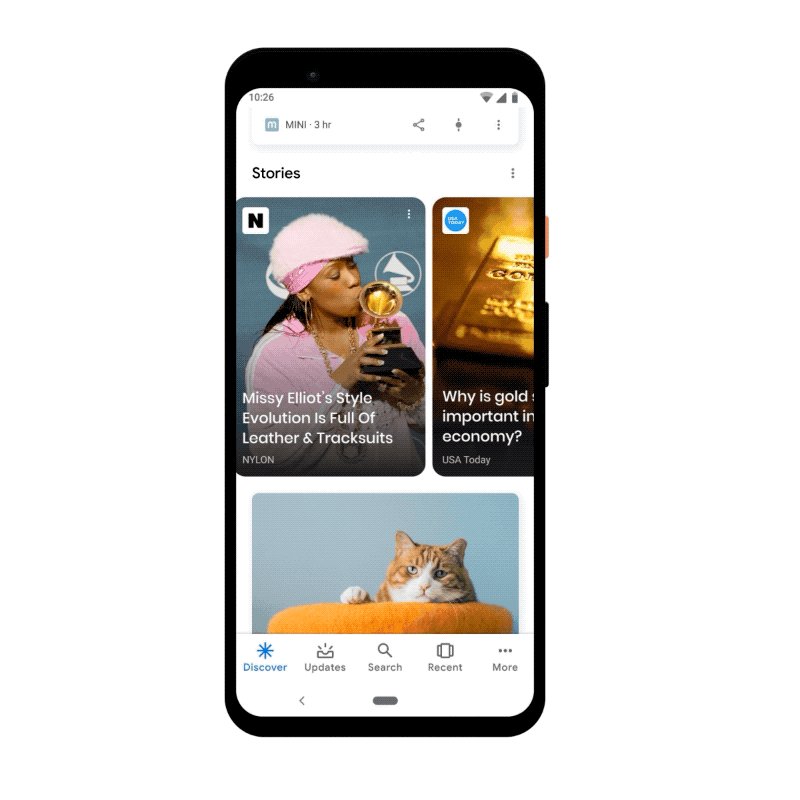
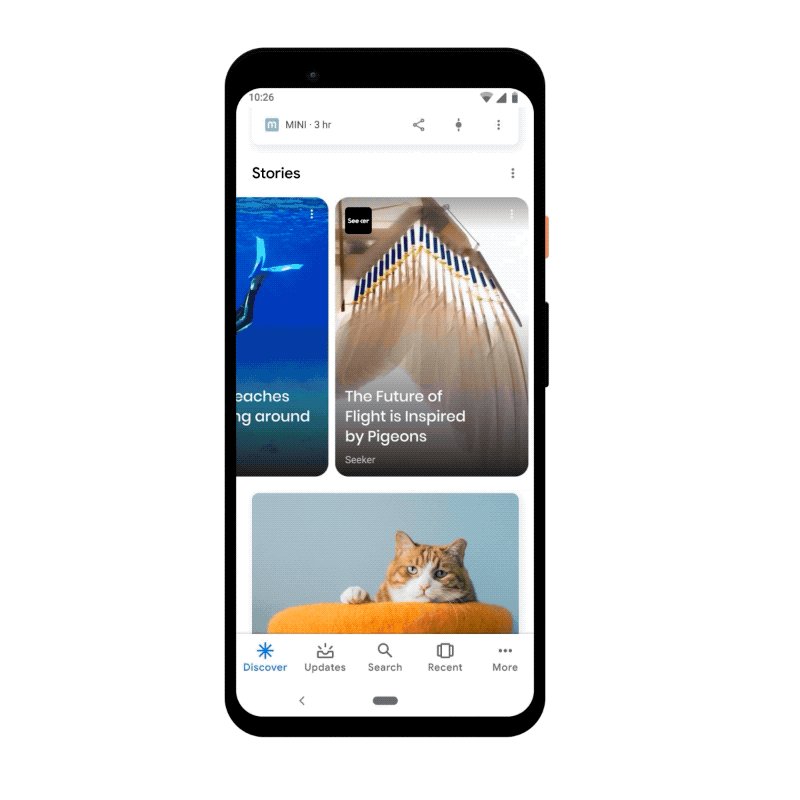
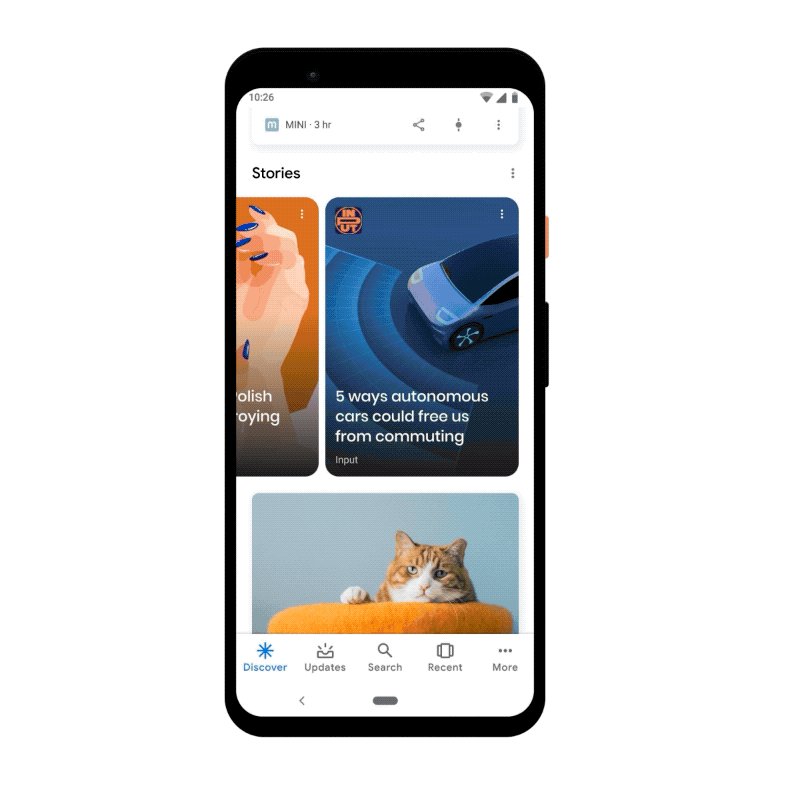
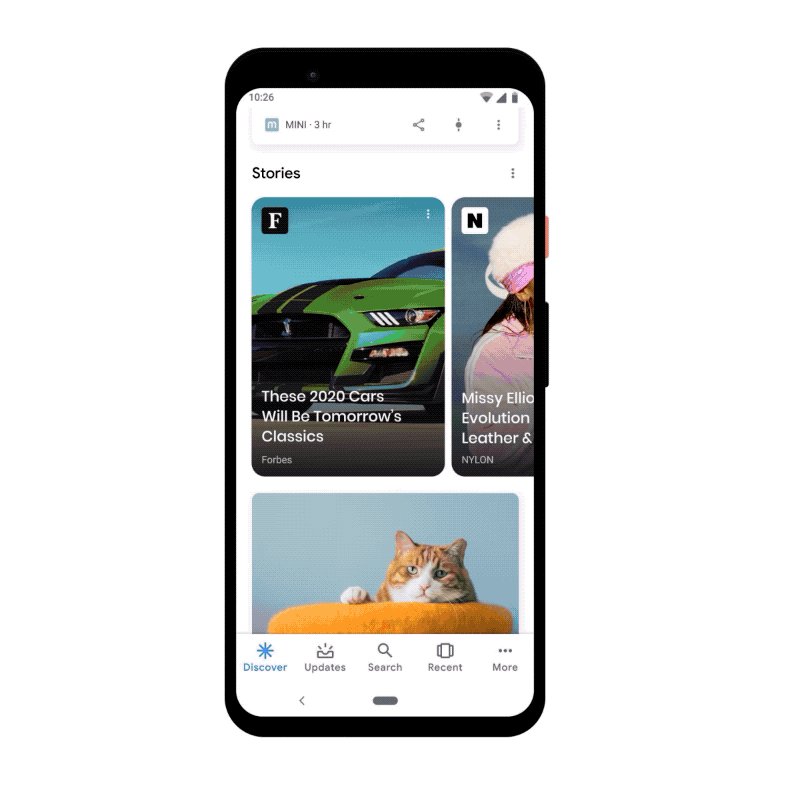
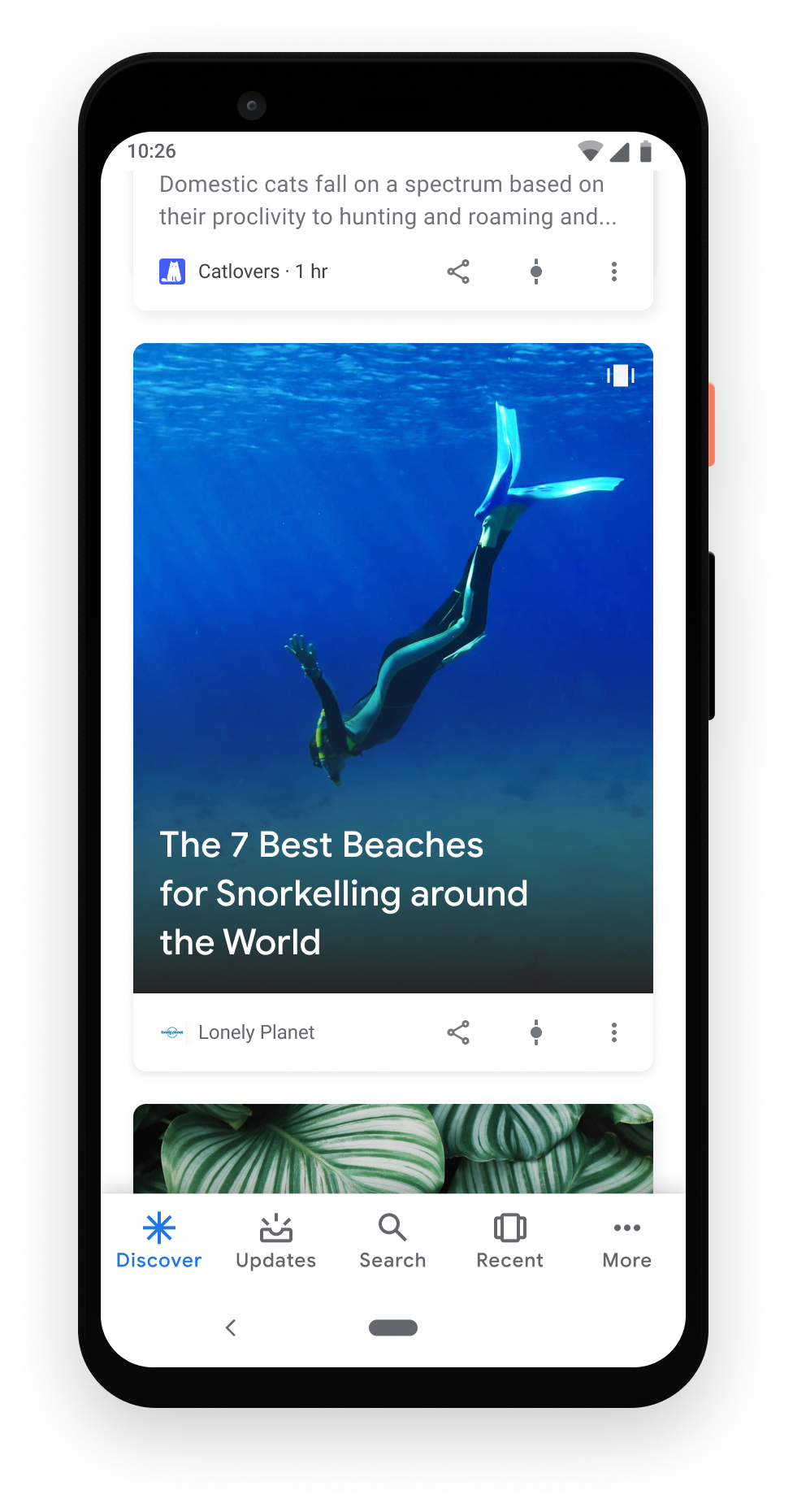
#In Google Discover
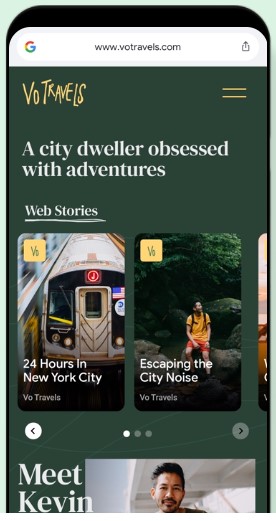
Web Stories can appear on Google Discover in a carousel near the top of the feed via the latest Google app on Android and iOS devices. However, the Stories carousel is currently only available in India, Brazil, and the US.

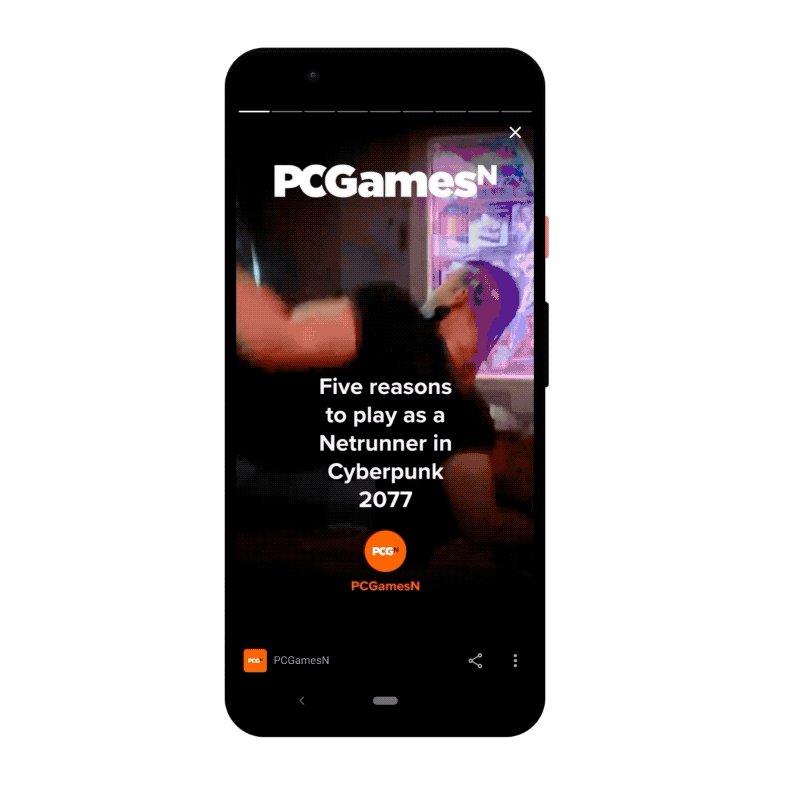
Google calls the list of stories a “shelf.” When you tap on a Story on the shelf, it goes full-screen and allows the user to navigate between pages and swipe to the next Story.

Additionally, Google Web Stories can also appear as a single card on the Discover feed. This functionality is currently available only in the US for English.

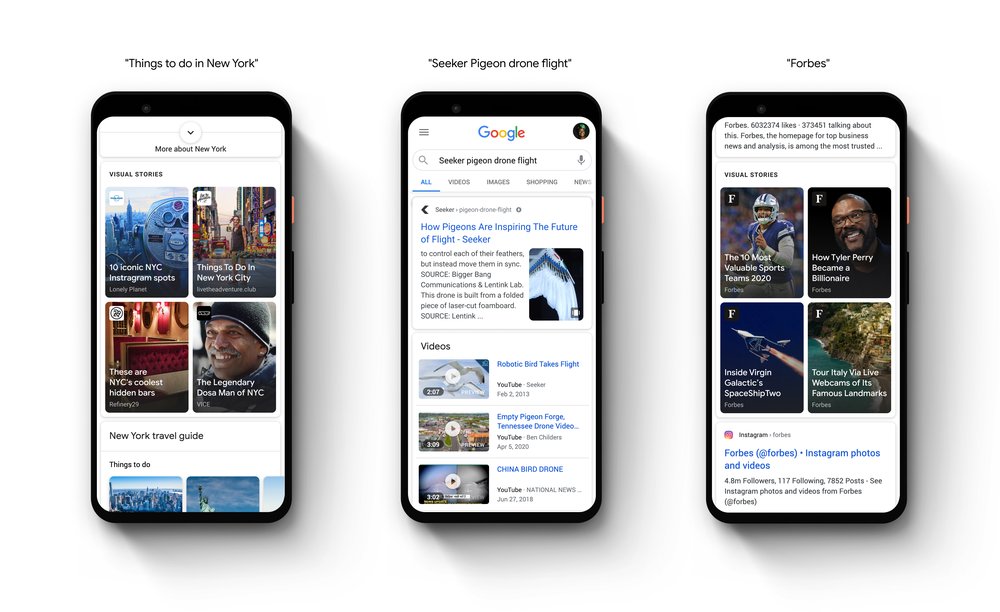
#In Google Search Results
In addition to Discover, Google Web Stories can show up in different search results, including a grid view or single result on Google Search. While the grid view appearance is available only in the US for English, the single result appearance is available in all languages and regions.

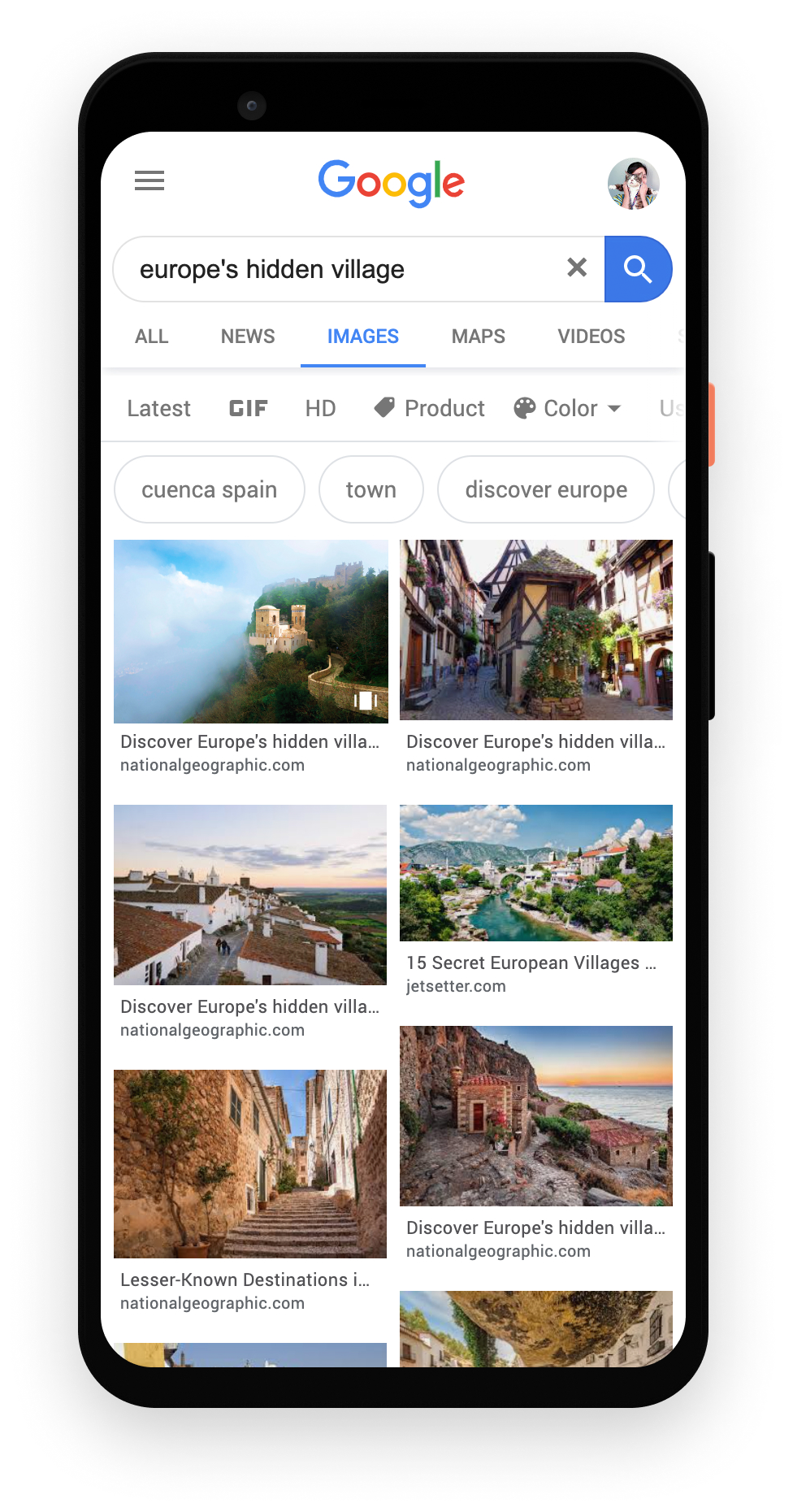
Moreover, Google Web Stories can appear as an image card with the Web Stories icon in Google Images results.

This appearance is available in all languages and regions.
#On Your Website
You can integrate Google Web Stories on your site to increase user engagement and drive more traffic.

#In Your Online Publications
Hosting Google Web Stories on your own servers allows you to recycle the content across various digital communication channels, such as digital brochures, email marketing campaigns, and newsletters.
#Across Multiple Devices
Although Google Web Stories are created using AMP technology to render on mobile devices, they can also be viewed on tablets and desktop browsers. This makes your content device-friendly as the Web Story automatically resizes and adapts to fit the screen size it’s being displayed on.
Wherever they appear, the ultimate goal of Google Web Stories is to drive more direct traffic towards your website. For this reason, all your Stories must have a call to action (CTA) to encourage people to visit your site.
What Are the Benefits of Using Google Web Stories?
Google Web Stories open up a whole new world of possibilities in visual storytelling. Here’s how using them can benefit your business:
#Creative Flexibility
Google Web Stories come with preset but flexible layouts and templates to create visually appealing and highly engaging content. They also provide components for sharing and adding follow-on content and standardized UI controls for editorial freedom and branding.
#Immersive Storytelling
Whether you want to add some sparkle to your website or just love full-screen experiences, Google Web Stories pose a unique opportunity for you to create immersive content that will be crawled and indexed in search engines. These immersive, full-screen storytelling experiences help both mobile users and desktop viewers feel part of your Story.
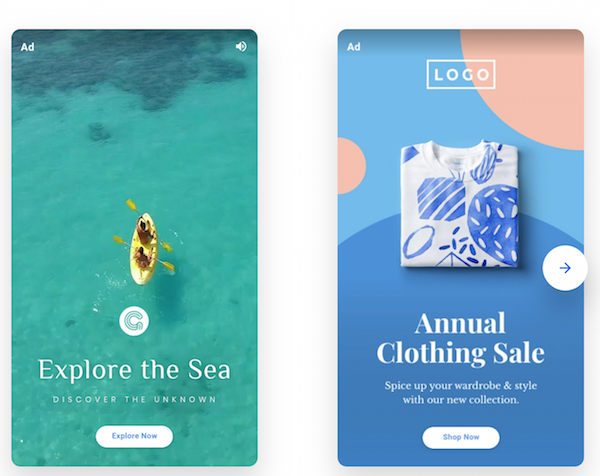
#Unique Ad Opportunities
Web Stories allows content creators and publishers to monetize their content using immersive, engaging story ads and affiliate links designed to flow well with the rest of your Story. On the flip side, advertisers can use them to reach a unique set of audiences with a new visual storytelling experience.

For this purpose, the search engine giant recently introduced the concept of programmatic ads for Web Stories through AdSense and Ad Manager.
#Story Analytics
Since Google Web Stories act like regular web pages, they offer similar tracking and user analysis capabilities. This allows you to learn more about your users and optimize your content for viral sharing and monetization, eventually increasing traffic and revenue to your website.
#Fast Loading Times
Most internet users today prefer to browse content that provides instant gratification to them. Even a one-second delay can drastically reduce page views and lead to user dissatisfaction. Google Web Stories are lightning-fast; they not only provide valuable content to your users instantly but also keep them engaged and entertained for a long time.
#SEO Value
Since Web Stories can appear in Google search results, including Google images, it is another way to up your SEO game and help users discover your site. Google offers them, so their chances of getting prioritized on search results are much higher than regular web pages. You can easily rank higher for your key terms through Web Stories. Additionally, depending on your reason for creating a story, you can add CTA boxes or feature links to drive direct traffic to your website.
#You Own the Content
Content ownership is one of the critical things that differentiate Google Web Stories from social media alternatives. With Web Stories, your content is solely yours (including the copyright), and you can create, share, manage and monetize it the way you like. Google does not have any rights over the content; however, it restricts publishing specific content types. You cannot post the following types of content on Google Web Stories:
- Copyrighted content
- Text-heavy Web Stories
- Low-quality assets
- Incomplete stories
- Overly commercial
- Stories with lack of a binding theme or narrative structure
Except for these, there are no strict limitations that are often seen in social media stories.
#They Are Fun for Your Users
People, on average, spend around 5-6 hours a day on phones, and they love scrolling through topics that interest them. Web Stories keep your audience enthralled via the power of storytelling while you showcase your products or services. The navigation is exceptionally smooth, and users feel like being on a social media platform while reading articles.
#They Are Fun to Create
Unlike social media stories, which offer only a handful of filters, layouts, templates, and font choices, Google Web Stories offer much more freedom in design, meaning branding opportunities are unlimited. There are no design restrictions, and you can control every aspect of your stories, be it visuals, fonts, colors, or animations. There is a lot of scope for creativity; you can use whatever branding style you want.
#Live Stories
Using the “live-story” attribute, you can notify users in real-time about the addition of new pages. This can be particularly useful if you are using a breaking news format.
Are Web Stories Good for SEO?
The short answer is – yes, Web Stories are a sure-fire way to pump up your SEO strategy. With over 5.6 billion searches per day and over 100K new Web Stories being added to the search index daily, implementing them is sure to improve the organic click-through rate of your website in Google.
Moreover, being discoverable across the web, Google Web Stories increase your chances of driving a massive amount of diversified traffic to your website. Since Web Stories are technically web pages, they have their own metadata, which means you can target specific keywords. While the brand benefits of exposure via Google surfaces are worth exploring, you can also add calls-to-action and links to your Web Stories to drive more traffic to your website.
How to Create Google Web Stories in WordPress?
If you’re a large publisher who can hire expert WordPress developers proficient in working with the AMP framework, manually crafting your stories from scratch should be your preferred path. Coding your own custom Web Stories gives you more flexibility and control over the end product, and it also ensures seamless integration with your existing codebase.
However, if you’re a small publisher or beginner to WordPress, the easiest way to create Google Web Stories is by using the official Web Stories plugin. Follow the steps given below to create and publish your first Web Story on your WordPress site:
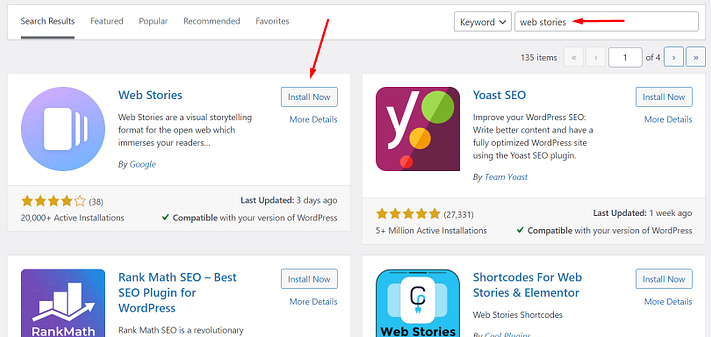
Step 1: Install & Activate the Web Stories WordPress Plugin
Log into your WordPress site and navigate to Plugins >> Add New. Search Google Web Stories using the search box and install the plugin created by Google. Don’t forget to activate the plugin after you’ve installed it.

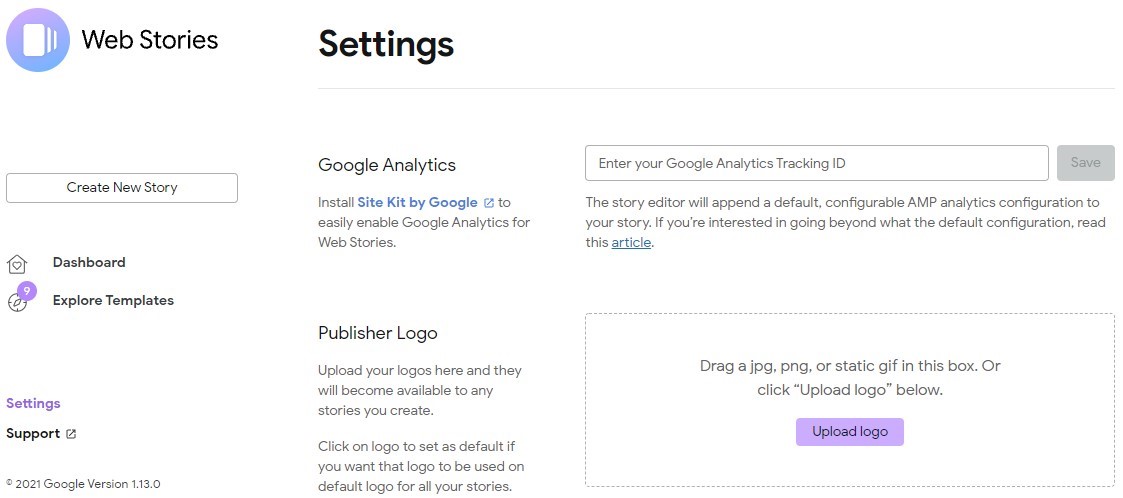
Step 2: Set Up Web Stories Plugin
Once you activate the plugin, you will have a new Stories option in your WordPress Dashboard. Go to Stories >> Settings. Place your Google Analytics Tracking ID, upload your logo and adjust other settings to your requirements.

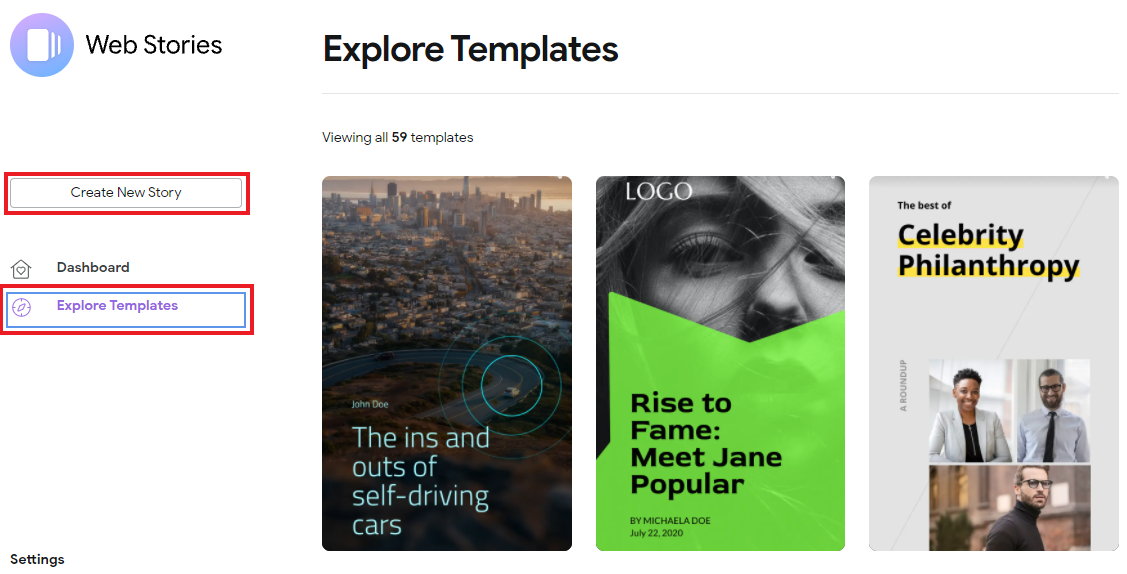
Step 3: Create Your Web Story
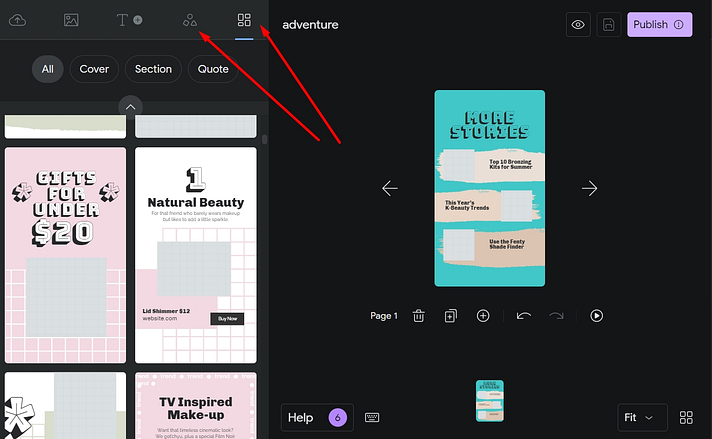
Now click the Create New Story button, and you’ll see a black visual editor. Alternatively, you can also go to Stories >> Explore Templates and choose any pre-built template to get started.

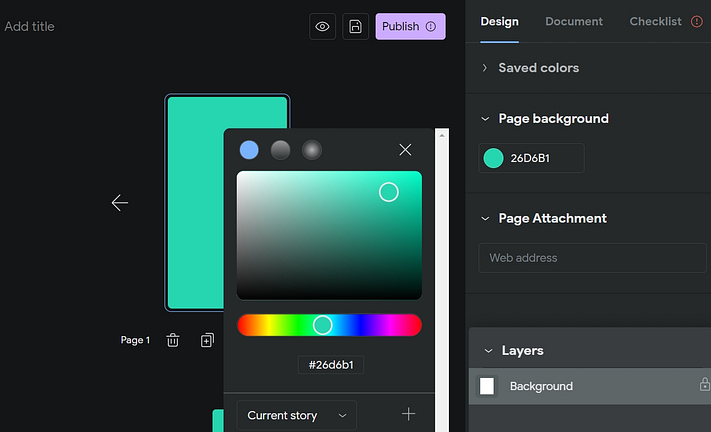
Step 4: Choose a Background
If you’re creating a Web Story from scratch, you will get white background by default. If you want, you can pick your favorite color from the right sidebar under Page Background.

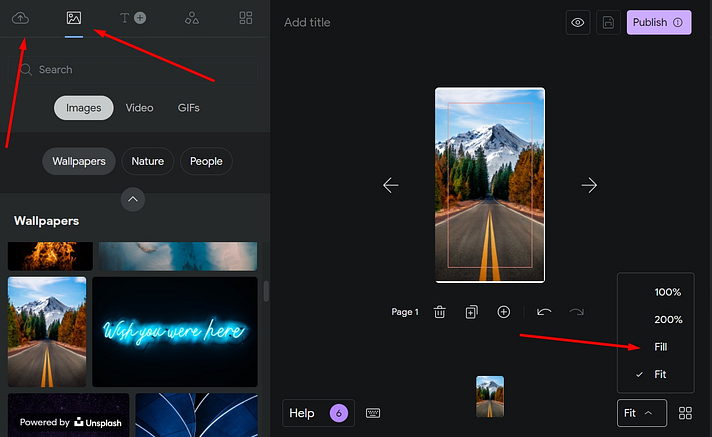
You can also set an image or video as background from the plugin’s library or your media library via the left sidebar.

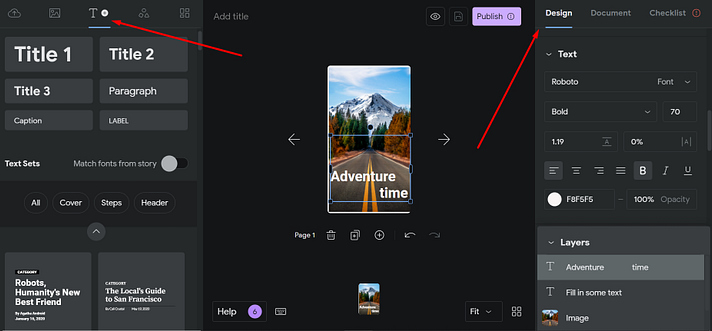
Step 5: Add Text to Your Story Screen
To add text to your story page, click the T symbol in the left sidebar. You can then customize the text design on the right sidebar.

Step 6: Add Shapes & Stickers
In addition to images and text, the plugin also allows you to add animated shapes and stickers to make your Stories even more engaging. You can also customize their look, size, position, and more from the right sidebar.

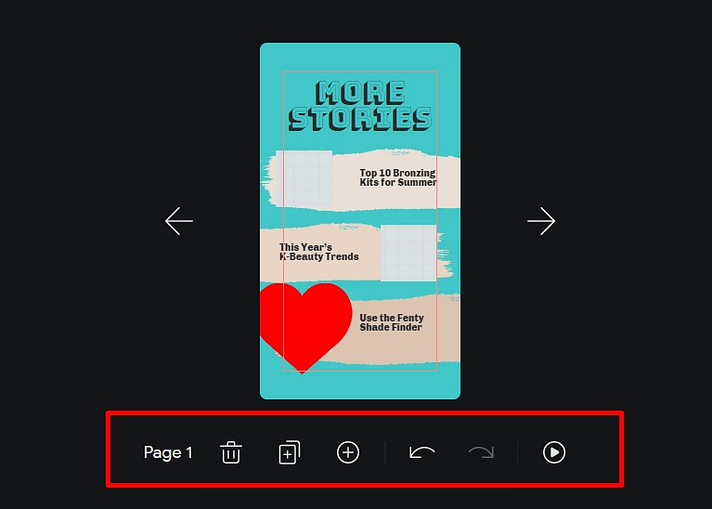
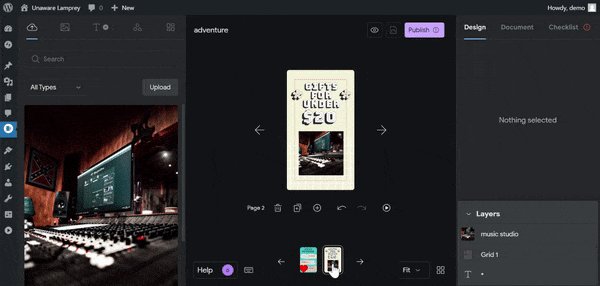
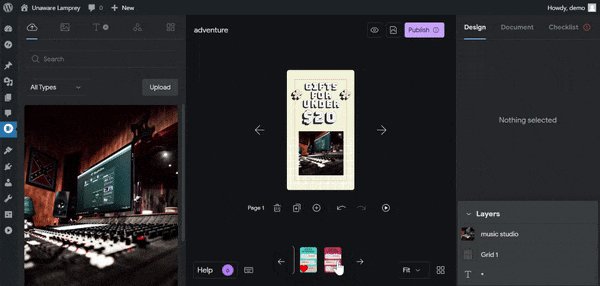
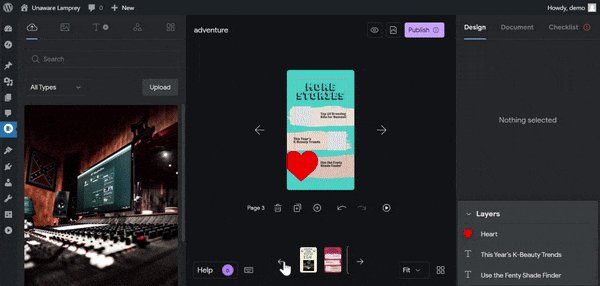
Step 7: Delete, Duplicate and Add New Pages
Once you’re familiar with the editor’s interface and elements, you can add a new page, delete and duplicate an existing page, redo/undo actions, and play the Story.

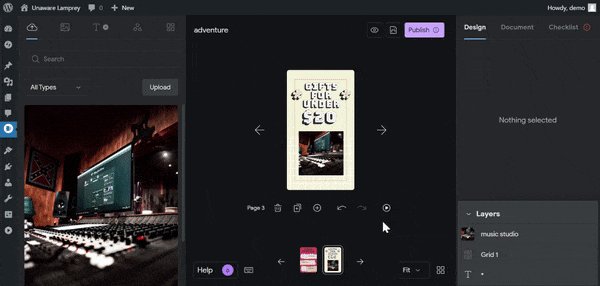
Likewise, you can add up to 30 pages to your Story. To change the order of the pages in a Story, drag and drop them as shown in the picture:

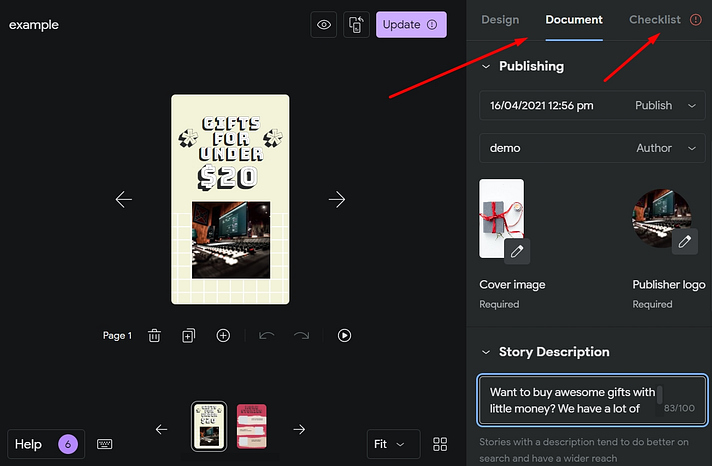
Step 8: Publish the Web Story
When your Story’s design is ready, click on Document in the right sidebar and fill out all the suggested settings. After that, review the Stories best practices checklist, and hit the Publish button. And that’s it!

Follow these essential tips to make the most of the Web Stories plugin.
How Do I Embed a Google Web Story Into WordPress?
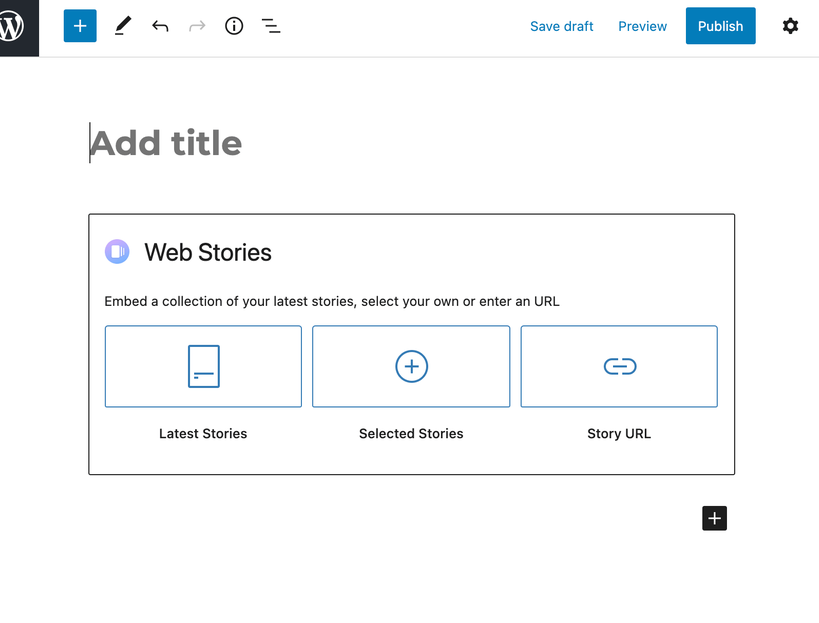
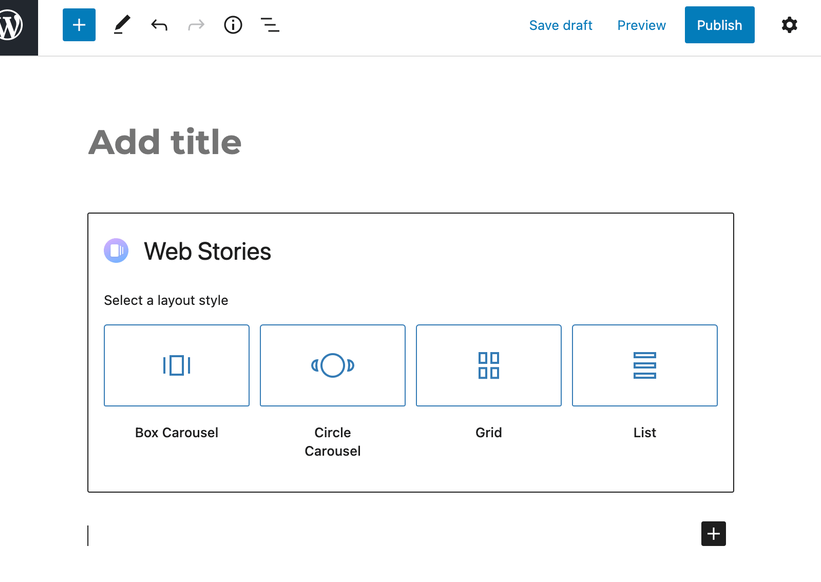
Stories can exist as standalone posts, but you can embed them inside your pages and posts as well. Start by inserting a Web Stories block, and you’ll get three options for embedding Stories into a post or page.

For the Latest Stories and Selected Stories embedding options, you can specify which Stories you want to show and choose from three layout options: Carousel, Gird, and List.

For the Single Story embedding option, you can embed a single story by providing its URL.
How Do I Create a Google Web Story for Any Website?
If you’re not a WordPress user, you can head over to Web Stories tools to find a visual editor that works for you. Google offers several third-party suggestions to help publishers create Web Stories. However, the most popular ones are MakeStories and Newsroom AI. Choose the one that is right for you!
Google Web Stories Best Practices
Google also has some Web Stories creation guidelines for publishers. The guidelines include design, SEO, storytelling, and technical aspects of Web Stories. Following are recommended practices to make an engaging Web Story:
- Be video-first: use engaging, full-screen videos as much as possible.
- Be concise: include only the essential text.
- Ensure legibility: make sure the text is easy to read.
- Bring your perspective: create a narrative to keep the reader engaged. You can use this Script Template to craft your narrative.
- Use animations thoughtfully to make visuals more interesting and enjoyable.
- Choose an animation style that suits your aesthetic.
- Use embeds sparingly to provide an added dimension to your Story.
- Use the Web Story tool to preview your Story. Optimize if required.
- Make sure the Story cover captures users’ interest and reflects your brand.
- Add video captions to engage your audience.
- Follow Stories-specific SEO tactics to rank well in search engines.
Frequently Asked Questions About Google Web Stories
Below are some questions frequently asked about Web Stories by creators and publishers:
What is Standard Google Web Stories Size?
The standard Google Web Story dimensions are 720 x 1280 pixels.
How Long Do Google Web Stories Last?
There is no expiration date on Google Web Stories, so you can keep them as long as you like.
How Long Should Web Stories Be?
Google recommends 5-30 pages in a Web Story. However, the sweet spot is between 10-20.
How Do I Monetize My Google Web Stories?
You can monetize Web Stories via affiliate links or Display ads using AdSense.
Where Can I Find Some Google Web Stories Examples?
You can find some examples of best-in-class Web Stories here. Also, browse this collection of inspiring Web Stories examples categorized by different niches.
Where Can I Find More Information About Google Web Stories?
You can find some valuable resources related to Web Stories here.
Google Web Stories – A New Way of Sharing Your Story
Well-curated, immersive, and visually dynamic, Google Web Stories can be a great addition to your website’s content marketing strategy. Especially if you have been a fan of storytelling, you will surely love to experiment with this new visual storytelling format. They can be a new source of traffic, monetization, and broader brand exposure for your online business.
Unlike other social media visual stories, which are bound to a limited period or a platform, Google Web Stories are an evergreen form of content accessible for everyone. If you need some help creating Web Stories for your WordPress site, get in touch, and we’ll be happy to help.


